
Instagram Story Tricks
April 24, 2020

Written By Lucija Šimec
Community Manager
When it comes to making Instagram Stories stand out, some of the most useful features, editing tools and techniques are hidden to the naked eye. Instagram Stories are getting a lot more creative and interactive — from AR filters and animations, to templates and Instagram Stories stickers, there’s a lot of new features to experiment with. To make Instagram stories creative and to make the use of new features, you can use templates from the best Instagram story apps.
In this blog post we've collected some tricks for your Instagram stories:
1. Use Any Colour You Want
You can change the colour of your text, text background or Instagram Story background to any colour you want. All you have to do is to activate the colour palette.
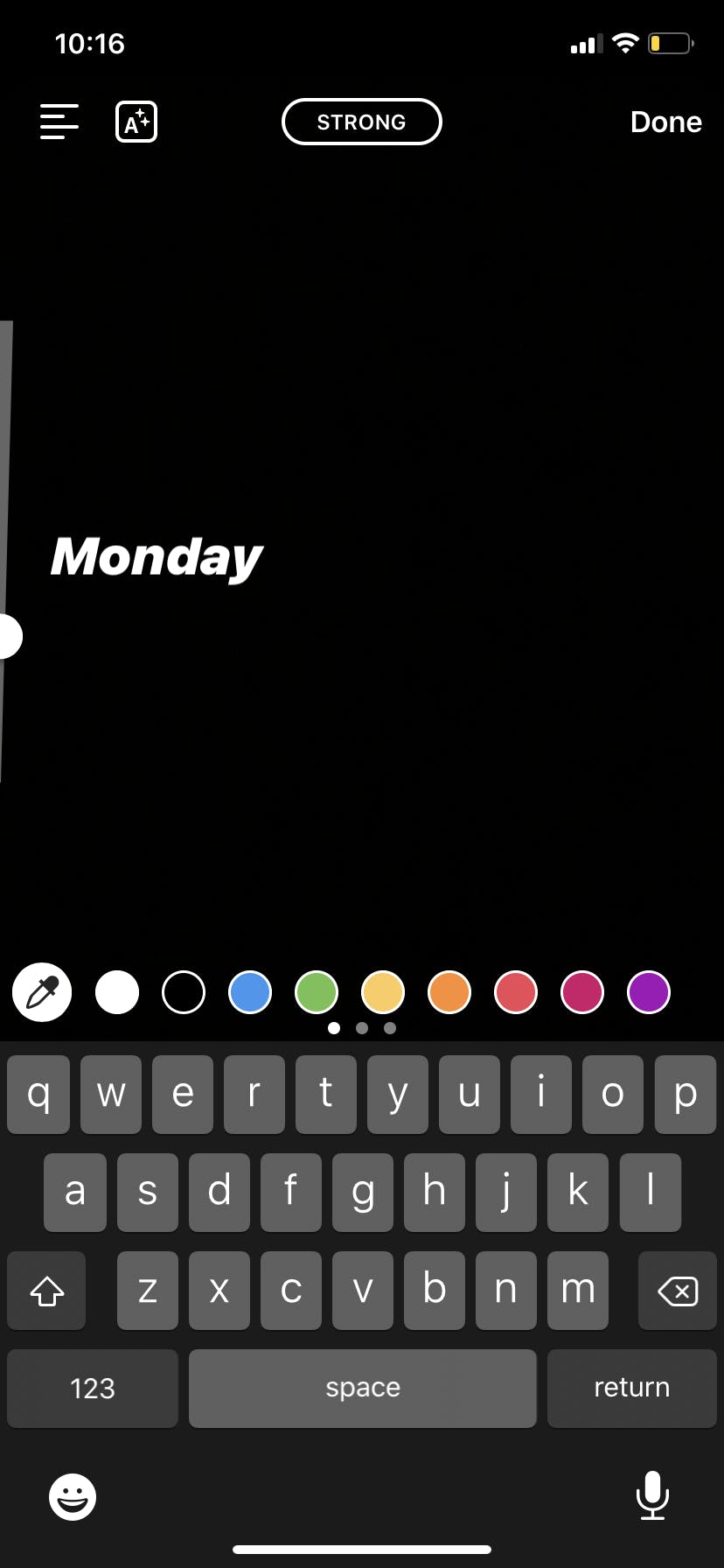
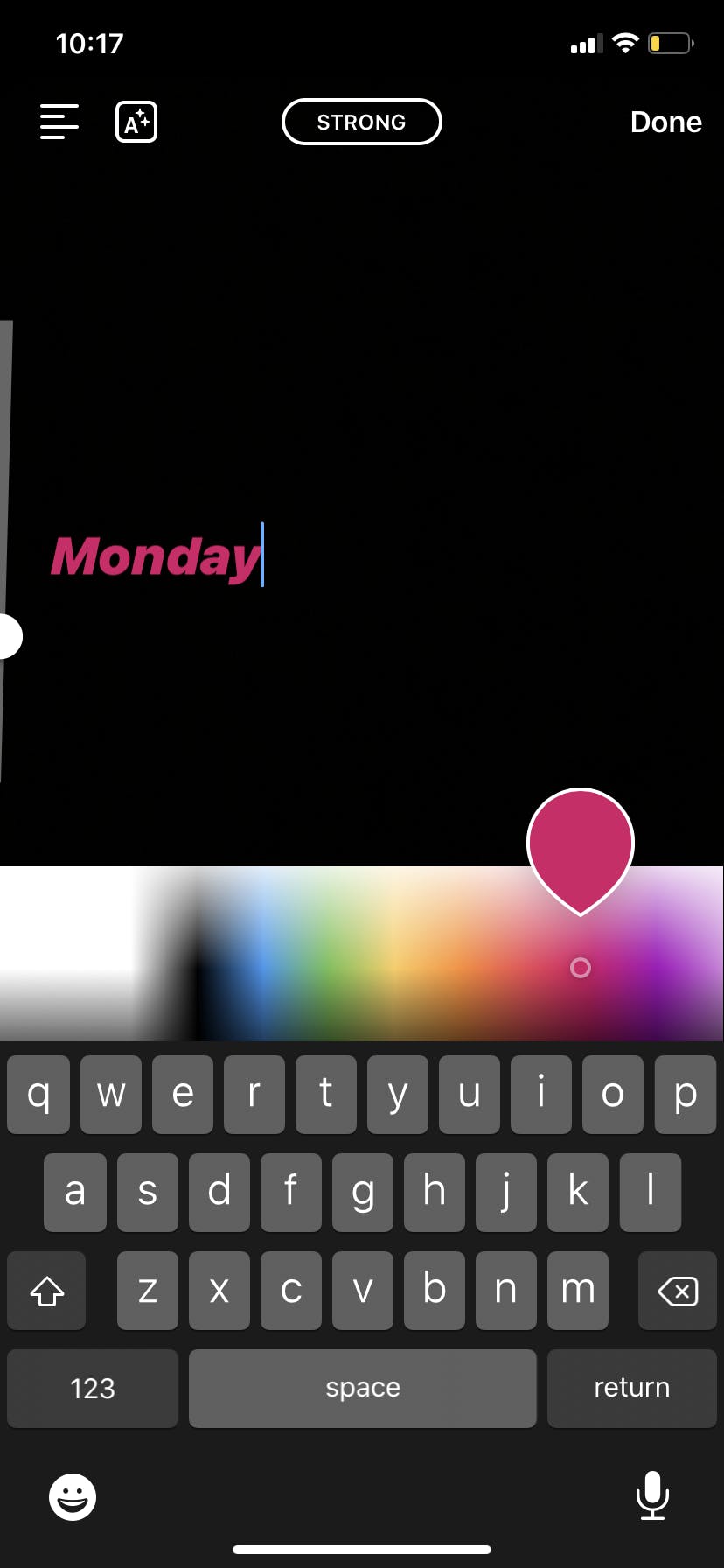
If you want to change the font colour of the text:
- Write something

- Bottom of the screen are the colors
- Hold your finger pressed on one colour

- The colour palette will appear
- Slide your finger on the palette to use any colour you want
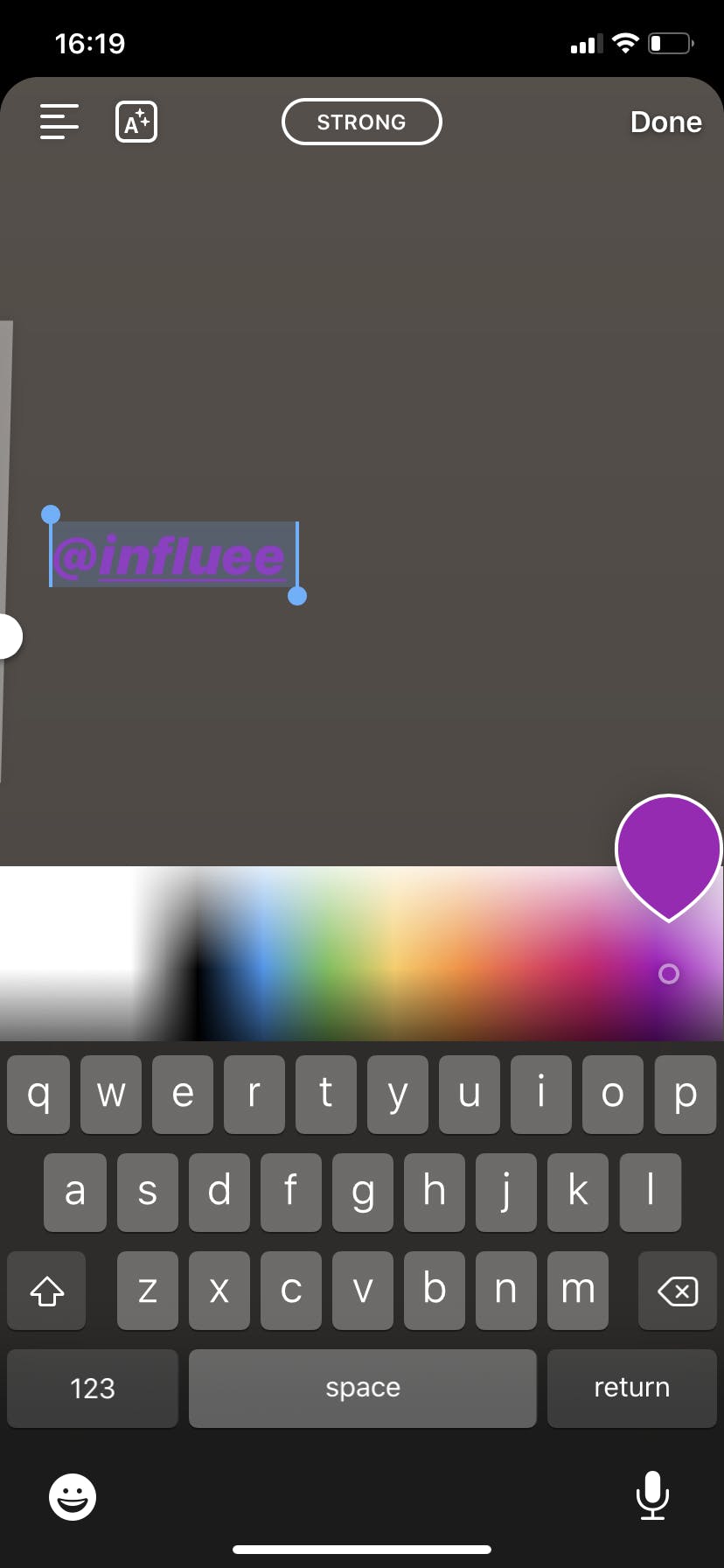
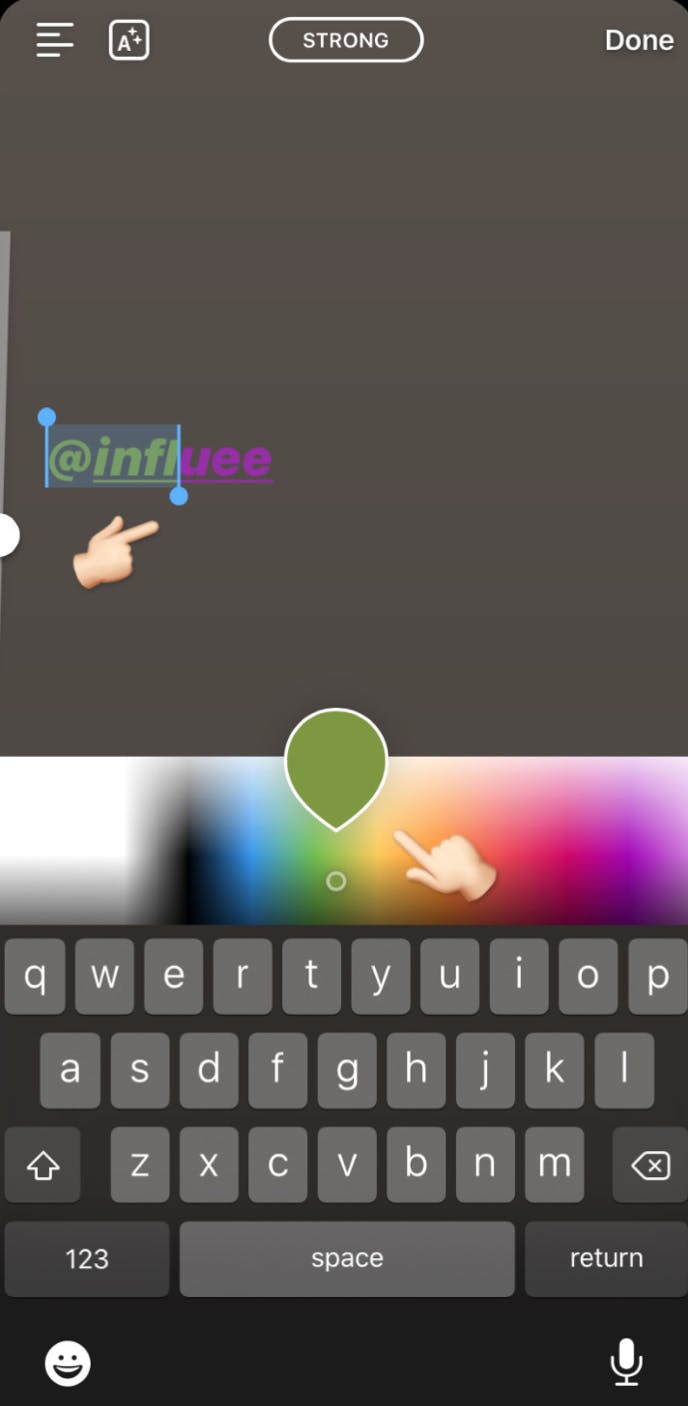
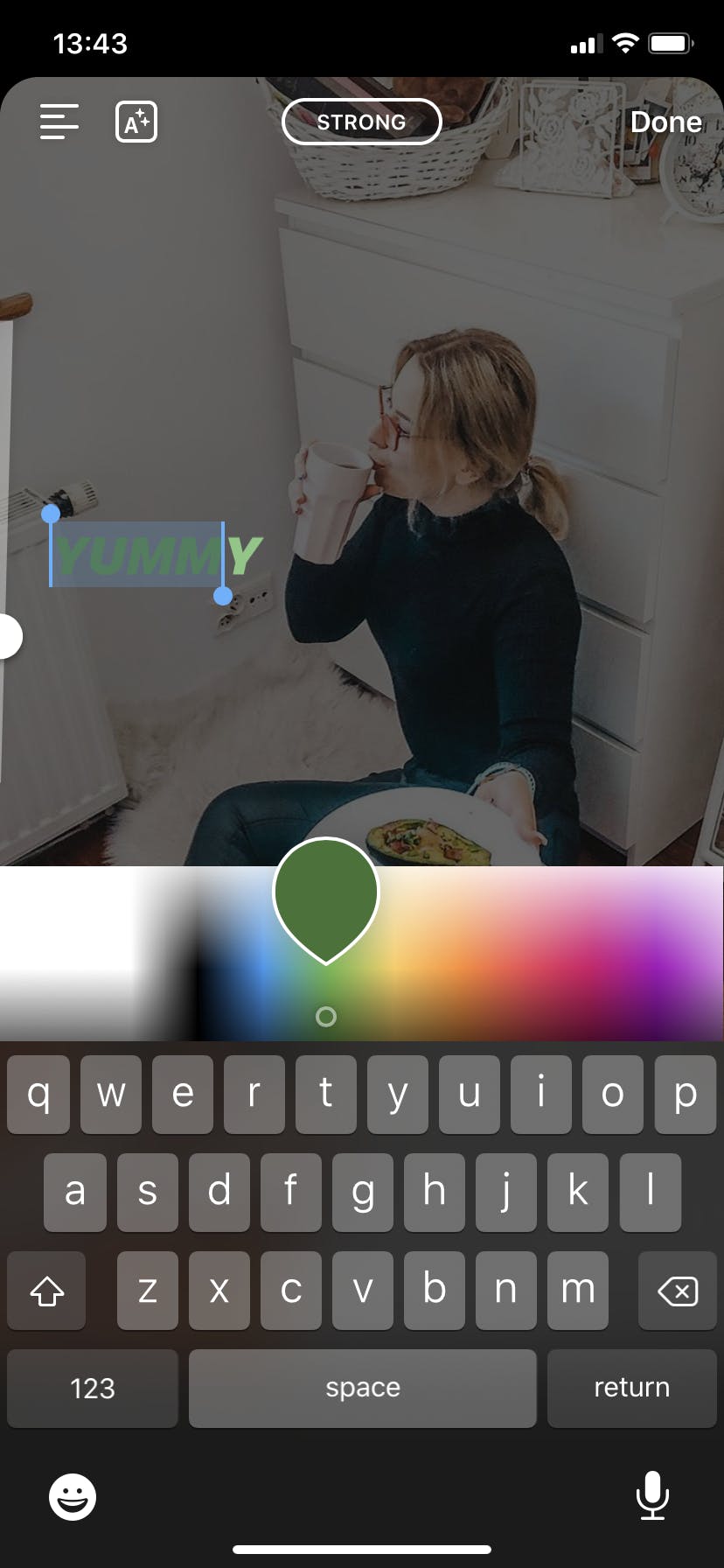
2. Rainbow Text / Ombre Text Effect
- Write Text
- Select All text

- Hold your right thumb on the purple colour to activate the colour palette
- Hold your left thumb on the text cursor
- Slide both fingers at the same time to the left

- Your letters will change colours

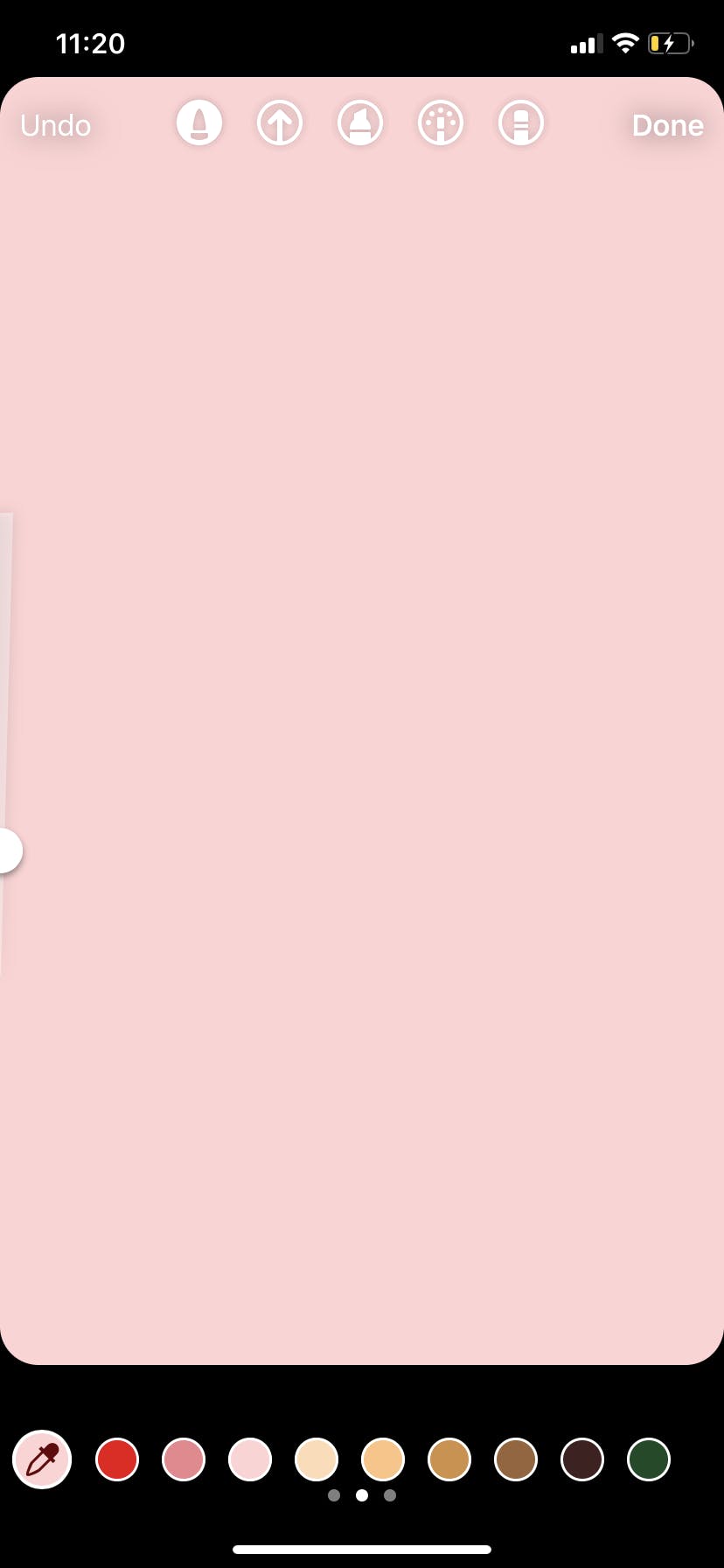
3. Create a Background Colour
How to fill the Instagram Story screen with one colour? You can colour Instagram Story screen really fast:
- Choose a random photo
- Select the pen tool

- Choose a color at the bottom of your screen
- Hold your finger pressed on the screen to fill it with that colour

4. Create a Transparent Background
You can do the same thing as in point 3 of our blog post, but this time with the transparent pen. It is the third pen tool on top of your screen. The trick is to take a photo you like and add a transparent background on top.
- Take a photo
- Select the transparent pen tool

- Choose a color
- Hold your finger pressed on the screen

5. Letter Shadows
Add a “shadow” to your text by layering the two exact same texts on top of each other.
- Add the first text

- Layer the second exact same text and make the text different colours to create the “shadow” effect (follow the trick number 2)


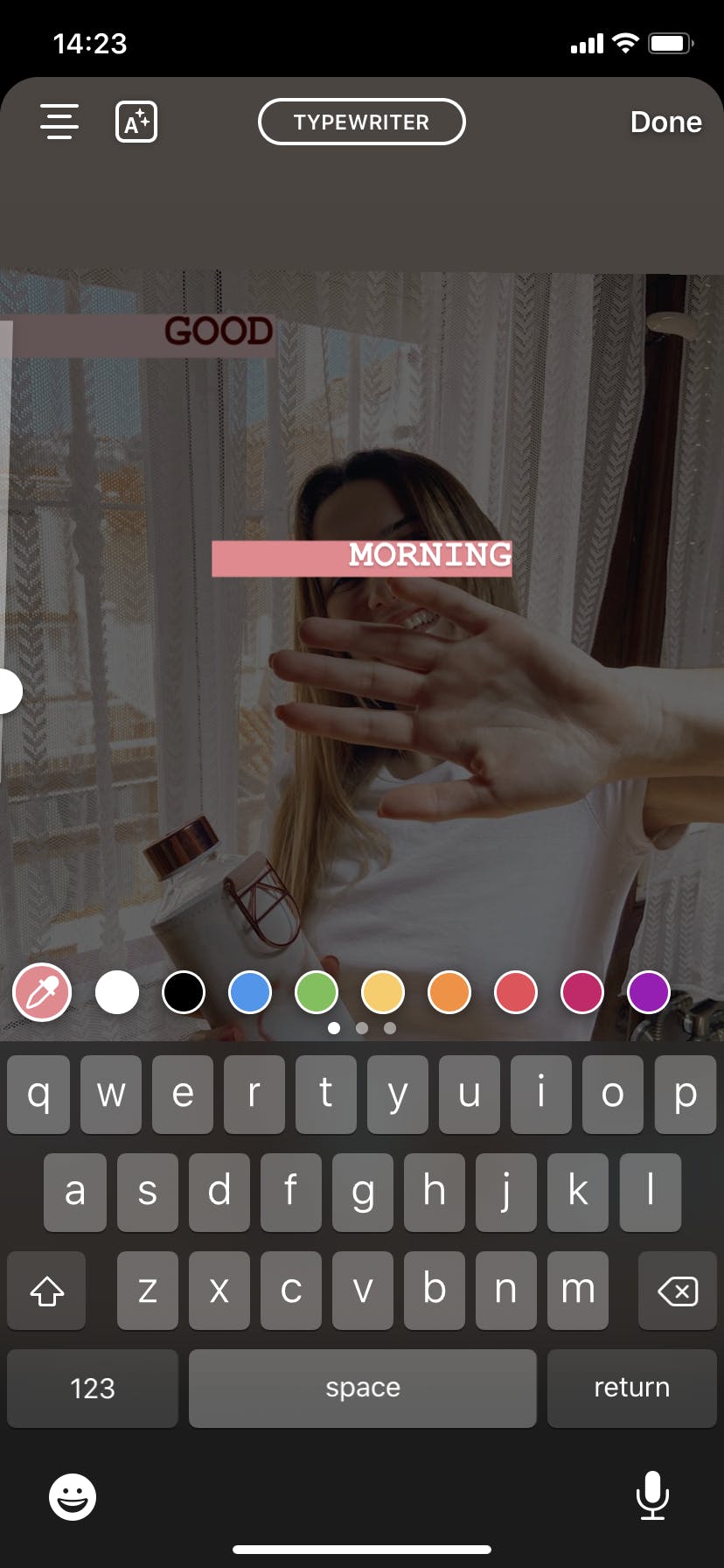
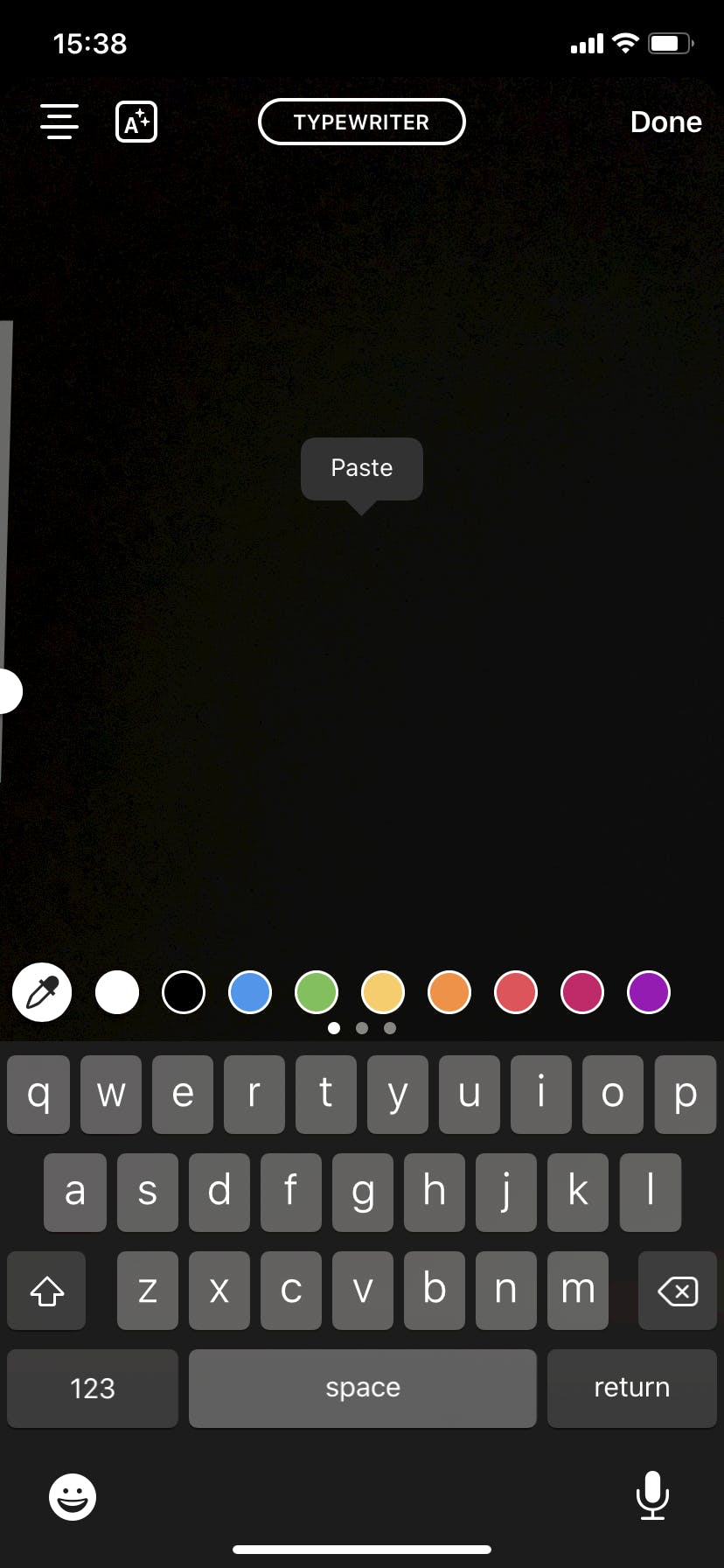
6. Tabs
- Take a photo, video or boomerang
- Use the “Typewriter” tool to write a word
- Add a lot of space before the word

- Write each word in its own separate box to create the best effect.

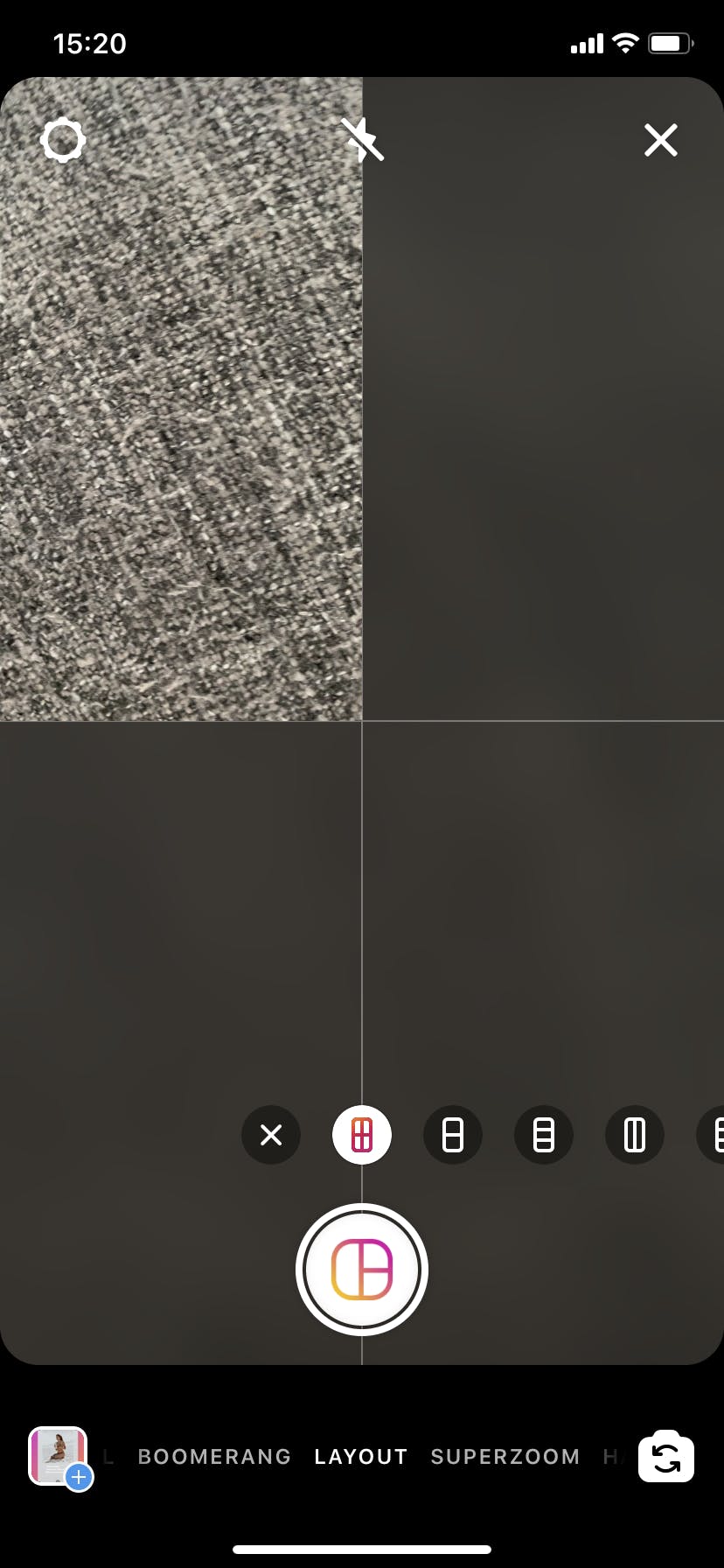
7. Collage
- Choose the "Layout" option

- Choose the layout you would like to use and insert photos

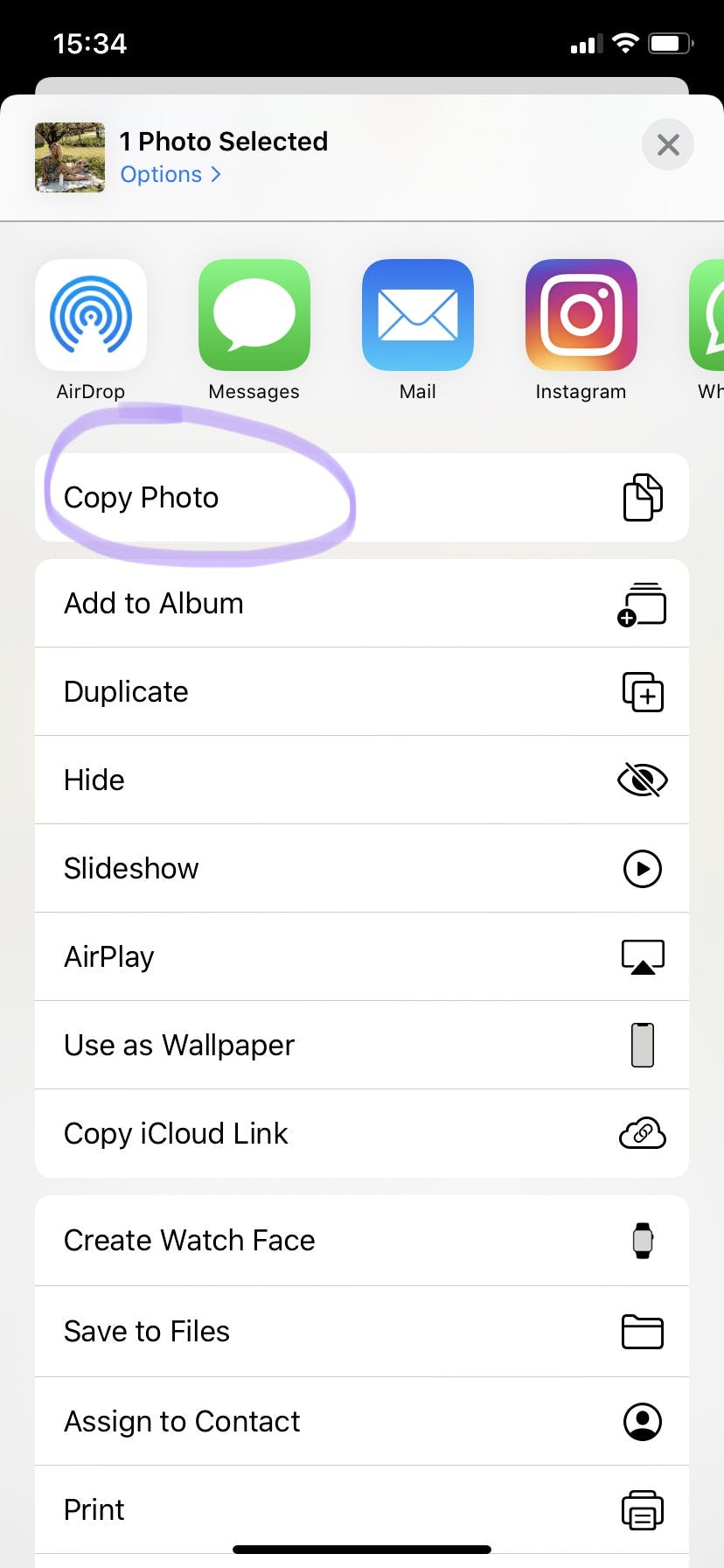
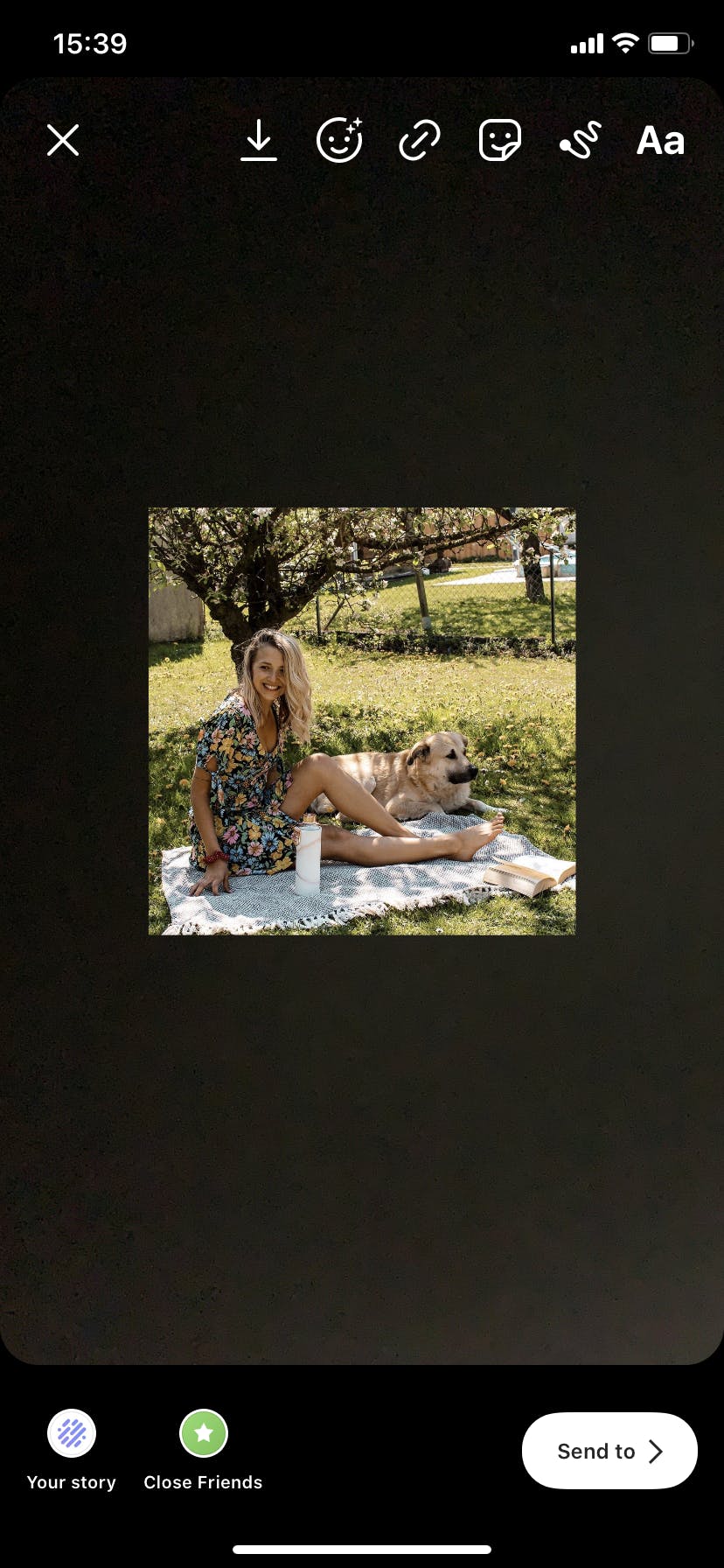
8. Paste Photos Directly To Your Stories
Have you ever wanted to add in extra images or have multiple photos in a single Instagram story? Here's what you have to do:
- Copy the image from your photo gallery


- Go to your Instagram story, tap on the screen and paste the photo



Work with UGC creators from  USA
USA
 USA
USA
Samantha
Wilmington

Devin
Santa Rosa Beach

Philip
Frisco

Courtney
Plover
